Your Simple Guide to Fluid Engine: How to Use Squarespace's New Editing Experience
Updated September 29, 2023
Squarespace’s default editor for all new sites is now called Fluid Engine. It’s an incredible editing experience.
Fluid Engine is POWERFUL. It gives you more control over the design of your website. You can create layouts that are more flexible, responsive, and interactive. It allows you to do things that you couldn't do previously with the Classic Editor without some coding and major editing.
Fluid Engine brings the ability to layer blocks, resize and scale blocks, and many more features that I'll go into depth below.
There's a bit of a learning curve when it comes to using Squarespace's Fluid Engine (as is with most new things), so I wanted to give you a breakdown and quick tutorial. You're going to learn:
What Fluid Engine is
How Fluid Engine is different from the Classic Editor
What the new features of Fluid Engine are
What still needs to be addressed with Fluid Engine
How to switch your site to the Fluid Engine editor
How to continue using Classic Editor
What is Fluid Engine?
Fluid Engine is Squarespace’s brand new editing experience released in July 2022. It uses a drag-and-drop editor on a grid system. You can simply drag elements to the desired places on your website. You can layer, align, and do so much more with your website without having to code now.
Fluid Engine isn’t available for some elements:
Blog posts
Product descriptions
Events
Gallery sections
Auto list sections
any existing 7.0 sections
These elements still use Classic Editor.
How is Fluid Engine different from the Classic Editor?
Fluid Engine still operates on Squarespace's block foundation, but now you can edit within a grid system. It's a much more flexible layout.
The Classic Editor used simple block containers (Text, Image, Spacer) that would snap into place. It was a very easy editing system to use, but it was also very limiting with custom code.
And with web design trends heading towards interactive experiences, Squarespace needed to keep up with the times. Fluid Engine gives you the flexibility to stand out in terms of your web design, user experience, and functionality.
Key Differences between Fluid Engine & Classic Editor:
Increased Number of Columns
Upgraded drag-and-drop editing experience
Resize block containers by simply dragging corners
Increased Number of Columns
The Classic Editor limited you to designing within 12 columns. Fluid Engine gives you 24 columns within a grid.
You can even change the gutter width and height of columns and rows, giving you even more flexibility.
Upgraded drag-and-drop editing experience
You can now move blocks without affecting other blocks. The Classic Editor blocks relied on each other for sizing and placement. If you made one block smaller, another block would get bigger. If you made one block bigger, another block would get smaller. If you deleted an entire block, whatever block remained would take up its spot. It was a very limiting feature that you no longer have to worry about within Fluid Engine.
Resize block containers by simply dragging corners
Now when you click on a block container, it outlines in blue with little squares that you can drag to adjust the size. Classic Editor forced you to drag the sides of a block to adjust the width of a block. This was frustrating and limiting, but you no longer have to worry about that.
While there are some major changes between Fluid Engine and the Classic Editor, it's important to know that as of right now (July 2022), only regular page sections, footers, and portfolio sub-pages use the new editor.
Even if your site supports Fluid Engine, some areas of your site still use the classic editor, including:
Blog posts
Event descriptions
Product additional information
I imagine they will convert to the new editor soon.
Pro Tip: You can press "G" on your keyboard to make the grid appear while you're editing in Fluid Engine. Click "G" again to hide it.
What are the new features of Fluid Engine?
In addition to the above items, Fluid Engine brings several new features and updates to the table, allowing you and web designers to have more creative freedom in your website design. Here are some of the new features...
Key New Features of Fluid Engine:
Increased Number of Columns
Upgraded drag-and-drop editing experience
Resize block containers by simply dragging corners
Section settings have changed
No more need for the spacer bar
Ability to layer objects and blocks
Ability to add full-bleed content and create split-screen designs
Ability to edit block settings
Ability to fit or fill image blocks to the grid system
Ability to edit desktop and mobile views independently of each other
Ability to move multiple blocks at one time
Ability to align blocks
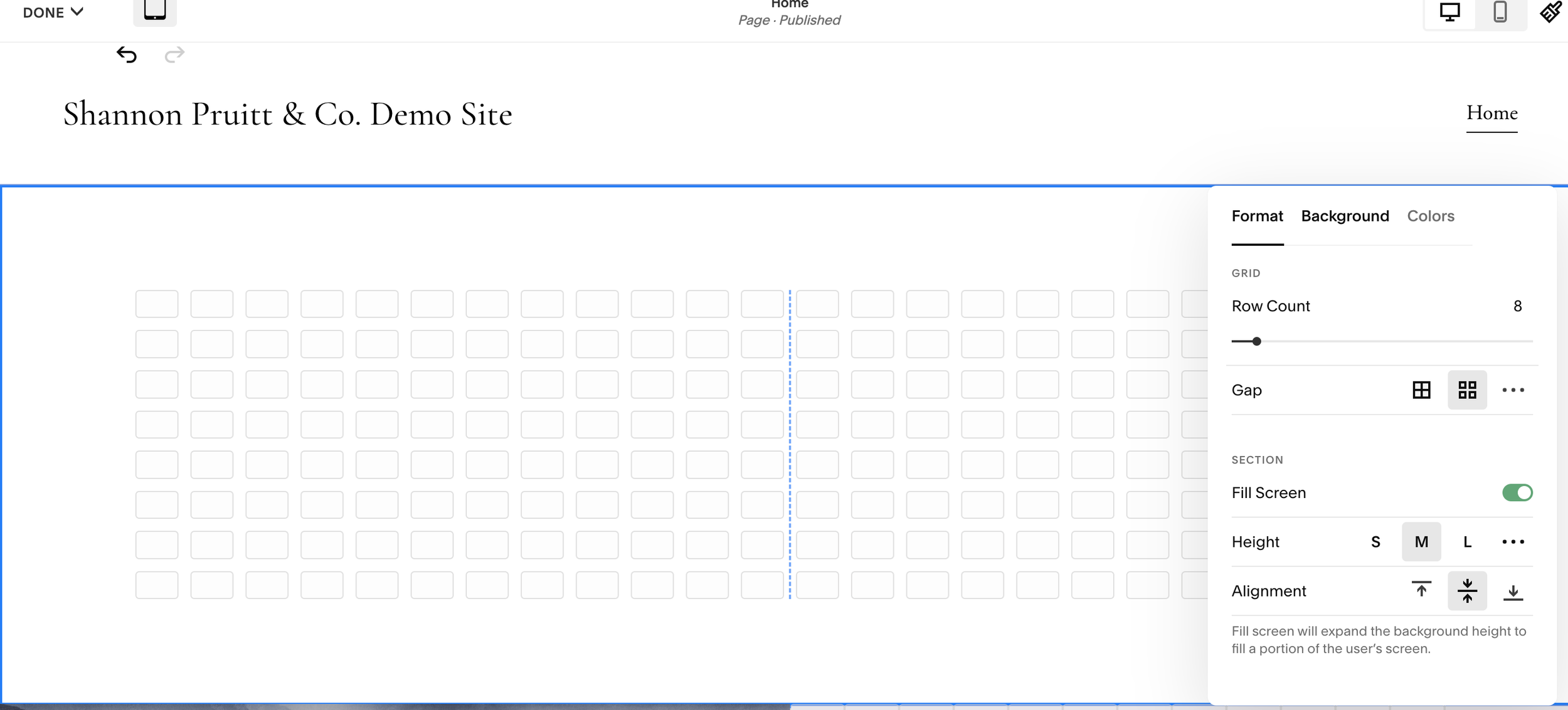
Section settings have changed
The Classic Editor had its own section settings, but Fluid Engine section settings are completely updated.
Let's take a look at the new settings, starting from the top and making our way down:
Row Count: Adjusting the row count gives you control over how many rows exist in your section grid. This is an easy way to make your sections smaller or bigger. (You don't have to adjust directly within the section settings. There's a blue icon in the section that you can drag to adjust the number of rows.)
Gap: You can choose for there to be a gap between the grid system or close the gap completely. If you want blocks to lay flush to one another, you'll need to close the gap. If you want more white space between the blocks in your grid, then you'll want some sort of gap. You can even adjust the padding in between the grids - both horizontally and vertically.
Fill Screen: (This was previously showing as "Viewport"). If you toggle this option on, you're going to have more control over the height and alignment of the content within the section.
No more need for the spacer bar
The biggest difference between Fluid Engine and the Classic Editor is that you no longer have to rely on spacer blocks to design a visually appealing layout. Previously you had to use spacer blocks to add any amount of space between blocks within Squarespace. Now you are working in the grid system and can truly drag-and-drop blocks to achieve the layout you're looking for. There's a lot more design freedom with this change.
And if you want to add space between elements, instead of adding a spacer block, all you have to do is drop them where you want them and leave space. Easy peasy.
Ability to layer objects and blocks
You no longer have to use custom coding to layer blocks or create collages within Squarespace. You can literally drag and drop blocks and elements on top of each other to create the trendy layer effect. Huzzah!
Pro Tip: If you're layering blocks, make sure the content of all blocks is still visible and usable by visitors. Think about how different block elements might interact. For example, if you have a form block, you may not want to place a button block on top of it because visitors might be unsure which button is for submitting the form.
Ability to add full-bleed content and create split-screen designs
You no longer need custom coding or plugins to achieve full bleed sections.
All you have to do is uncheck "Fill Screen" (formerly "Viewport") in the section settings. The grid will expand from top to bottom of the section, allowing you to make your blocks and content the full height of the section.
You can also drag image blocks all the way to the right or left (even though you don't see the grid blocks there... it works).
Ability to edit block settings
Fluid Engine gives you more options to edit block settings, and each block has its own settings. Some blocks have more settings than others.
Some of my favorite settings are:
Ability to change the alignment of your block. You can now change how the content of your block is aligned within the block container (depending on the block: top, middle, bottom, left, middle, right)
Ability to bring blocks forward or send them backwards when you are layering. This option doesn't show up unless you are layering blocks.
Ability to add a background color in text blocks, newsletter blocks, quote blocks, accordion blocks, and summary blocks. This is helpful if you are placing text over images. Having a solid color background can help the text be more readable. It's also a nice design tool to make text blocks stand out. The background color itself can be edited within your Site Styles. You can also change the opacity!
Ability to scale text blocks. This setting appears in the text editing bar, and is useful for large text.
Ability to fit or fill image blocks to the grid system
Fluid Engine gives you the ability to fit or ill images and buttons to the block. These settings control how the image and button blocks function within the grid. The setting itself can be found in the "Design" tab of the image and button blocks.
If an image or button block is set to Fit, the block will stay the same size. The image you upload will appear in its original shape without any cropping. The button's padding will be set to whatever settings you have in your Site Styles.
If an image or button block is set to Fill, the image or button fills the entire space of the block container (inside the blue lines). And there's no additional padding in the actual block container.
As an FYI—image blocks default to the “fit” settings and buttons default to the “fill” settings.
Pro Tip: This is super helpful when you create a custom, branded links page for Instagram because you can easily create full-width buttons without custom coding.
Ability to edit desktop and mobile views independently of each other
This is absolutely one of my favorite updates. You can now edit your mobile view just like you can edit your desktop view.
This is so important. You've heard me talk about how important it is to make sure your website is optimizing for mobile viewing. 50-60% of website visitors are viewing your site on their phone or other mobile device. So you ABSOLUTELY want to make sure your website looks incredible on mobile.
Squarespace's Classic Editor automatically optimized your mobile version to align with your desktop version. This was very helpful, and while it set Squarespace apart from its competitors, it was also limiting. Sometimes your website design didn't convert in the best way or how you'd prefer without adding custom code.
Now, you can edit your mobile version independently of your desktop version. WOOP.
Some of the settings that you can edit within mobile that will NOT change within your desktop version are:
Block placement
Block size
Increasing or decreasing a section's height by using the blue arrow icon
There are some settings that will change on both your desktop and mobile versions. Basically, any changes you make to the block content or section styles are global. Any of those changes will affect BOTH mobile and computer views. This includes:
Fit or Fill image blocks
Background color on text blocks
Changing what the text says in a text block
Changing the image in an image block
Deleting blocks will delete them on both desktop and mobile
To edit your mobile site, click the mobile icon in the top-right corner, and edit on page just as you would on the desktop editor.
Pro Tip: (I hope Squarespace changes this>>>) Currently, blocks appear in mobile view in the order you added them to desktop. That means if you add your button first, it's going to appear at the top of the mobile view section. So unless you add things in the exact order you want them to appear on mobile, you're going to have to move blocks around quite a bit within mobile. So either prepare in advance and have a solid plan, or give yourself some time to adjust. Since it's an easy drag-and-drop system, it's not difficult and doesn't take an awful amount of time to move things around. And if you know this in advance, it will certainly help.
Ability to move multiple blocks at one time
Yet another one of my favorite features. IT'S A HUGE TIME SAVER. All you have to do is click and drag to highlight multiple blocks (or click and hold down "Shift" on your computer while you click each block you want to move), and move them where you want them. Like I said—this is a major time saver.
Ability to align blocks
One of the things that can scream “DIY” site is improper alignment of images, texts, shapes, and graphics on your website. Luckily, Fluid Engine makes it easy for you to align elements.
Want everything aligned left? Easy.
Rather have things centered? Done.
What does Squarespace still need to iron out or address with Fluid Engine?
Fluid Engine is still in its infancy of development. Some web designers (including myself) were able to try it when it was in beta mode and provide Squarespace with feedback.
Since that time, Squarespace has listened to many of the requests and suggestions, but there are still some items that are missing or need to be ironed out..
Some of these items are:
Blocks being added to mobile in the order you add them to desktop
Image blocks layouts do not exist anymore. Creating various layouts of image blocks was a unique, convenient feature of Classic Editor.
UPDATED JULY 6, 2023: This has been addressed, and you can now add animations to your images! Here’s how to do it. Image block animations are missing. In Squarespace 7.1 we can add site-wide animations in Site Styles, but Fluid Engine no longer has the option to add individual animations to individual image blocks. This is a bummer. Maybe/Hopefully they'll add this feature to Fluid Engine.
I imagine Squarespace will make updates and continue to improve Fluid Engine.
How do I switch to Fluid Engine?
If you’re ready to learn how to use Fluid Engine, here’s how to get started…
Switching to Fluid Engine in a Squarespace 7.0 website
Fluid Engine is not available for Squarespace 7.0, and that doesn't appear to be changing. If you have a Squarespace 7.0 site and want to use Fluid Engine, you need to switch to 7.1. This is a good idea anyway because it helps keep your website current and updated.
Switching to Fluid Engine in a Squarespace 7.1 website you already have
All U.S. 7.1 sites have now been converted to Fluid Engine. All you have to do is click "Upgrade" or "Convert" in each section of your site. You should see a grid when you hover over the section.
Any new sections you add to your site will automatically be using Fluid Engine.
Pro Tip: If you're not sure if you want to use Fluid Engine, duplicate the section before upgrading just in case. If you decide you don't want to use Fluid Engine with that section, click Undo before saving. You can't change it back to the classic editor after you click "save".
Switching to Fluid Engine in a brand new Squarespace 7.1 website
All new Squarespace 7.1 sites from July 2022 and on will automatically have Fluid Engine enabled.
How do I continue using Squarespace's Classic Editor?
I get it. Change is hard. If you have an existing 7.1 site, I encourage you to try Fluid Engine. If you're creating a new 7.1 site, you will automatically be using Fluid Engine by default.
Squarespace will be phasing out Classic Editor for all 7.1 sites, so at some point, you will have no choice but to use it.
Switching back to Classic Editor in a Squarespace 7.0 website
You do nothing... because you don't (and won't) have Fluid Engine.
Switching back to Classic Editor in a Squarespace 7.1 website you already have
If you don't love Fluid Engine, you can still use the Classic Editor for now. To add a section with Classic Editor:
On the page, click Edit, then hover over the page and click Add Section.
Scroll down the sidebar to the bottom, and select Add Blank Classic Editor.
Pro Tip: This option will be gone at some point. So at least go ahead and start getting used to Fluid Engine.
Switching back to Classic Editor in a brand new Squarespace 7.1 website
You can't do anything. Your new site will automatically use Fluid Engine.
The takeaway: A Web Designer's Thoughts on Fluid Engine
Fluid Engine provides much more freedom in design creativity and puts Squarespace on a different level with its bigger competitors like Showit.
Unless you are design-savvy, it may be more difficult for you to design an aesthetically pleasing website, but that's what Squarespace experts are for.
My guess is that Squarespace will continue to roll out new features and updates for Fluid Engine, so pay attention to your block and section settings. You never know when they're going to add a fun, new feature. Stay updated with new features by bookmarking this page. Request updates and changes here. And here's Squarespace's official Fluid Engine guide.
Because Fluid Engine is so new and has just released to the public, there are still some things Squarespace will be ironing out. Be patient. Start learning how to use it. If you find you're still frustrated with it in a few weeks or a couple of months, reach out to a Squarespace expert or Squarespace-focused web designer to help you.
Pro Tip: Create a new trial site and just start playing around with Fluid Engine! That way you don't accidentally edit your own site until you're more comfortable with using the new editor.
Can I see some examples of sites built using Fluid Engine?
Absolutely.
…the website you’re on is using Fluid Engine 💙
And any of the websites you see in The Sunday Muse portfolio are using Fluid Engine.
And if you're reading this and know you either A) want help with converting your site to Fluid Engine or B) need to design a new site, let's chat. I have a few web design spots left on my calendar for this year.